What is Responsive Web?
A responsive web is a web that adapts to the display environment on which it is accessed. Responsive web has become important to the web business industry because of the rise of mobile internet users. The proportion of mobile Internet users in the world’s population is expected to grow to 55% by 2030.
To display web pages error-free and enhance the user experience in a variety of environments, including wide monitors and mobile screens, you need a web that responds to the access environment. As internet access diversifies, the importance of a responsive web continues to grow.
Are you struggling with responsive web development? Zeta Production can solve your problems once and for all. Want to learn more about our all-in-one premium service, from responsive web to UI/UX design? Click for web design service!

Responsive web advantages
- Simultaneous occupancy possible for PC and mobile access users
- Expect more results when promoting on the web
- Securing business differentiation
Responsive Web Disadvantages
- When applied to the existing web, extensive modification work is required.
- Additional design costs incurred
- Long-term sustainability somewhat low
What is Responsive Web Design?
The task of designing responsive web pages is called responsive web design. The key to responsive web design is choice and focus. The information that can be displayed on a mobile screen is significantly less than that that can be displayed on a monitor screen. Therefore, it is necessary to analyze various user experiences, such as mobile users’ gaze and usage path, and focus on only the necessary information when working on design.

What is responsive web layout?
A responsive web layout is a web layout that changes based on the access environment. As the web determines the access environment through CSS media queries, the responsive web layout adapts to that environment. Creating a responsive web layout requires collaboration across web planning and content creation, not just web design. If the size of web elements changes, but the amount of information and the order of information remains the same as on the monitor, mobile visitors are more likely to abandon.
Even if you’re not a developer, there are ways to check for responsive web layout changes. Once you’re on a website, slowly decrease the size of the website tabs and suddenly you’ll see a screen with a completely different layout and design. If you’re looking for responsive web layout and design references, try this method.
What is adaptive web design?
Adaptive web design provides much the same functionality as responsive web design. However, while responsive web changes the page layout and user experience elements based on the access environment, adaptive web design only changes the size or placement of elements based on the access environment, does not change the order of information, and does not provide mobile-specific elements.
Some argue that using adaptive web design is more efficient because it saves you time on web design tasks. The argument is that mobile devices and monitors alike are coming in a variety of screen sizes, and it’s not sustainable to keep creating responsive web for every new size. Efficiency-minded businesses may only use adaptive web design, but responsive web design is still in high demand.
How to use responsive web templates
A responsive web template is a template that helps you create a responsive web without the need for a designer. There are priced templates and many free templates shared online. There are also a number of design firms that specialize in providing responsive web templates only. Take a closer look and find the right template for the responsive web you want to create.
One thing to keep in mind when looking for and using responsive web templates is that you shouldn’t rely on free ones. There are plenty of great free templates out there, but they’re ineffective if you spend too much time looking for them. Set a budget and buy templates that are easy to adapt to the web and come with guidelines. Outsourcing to a responsive web design company is another way to increase efficiency.
Responsive Website Example
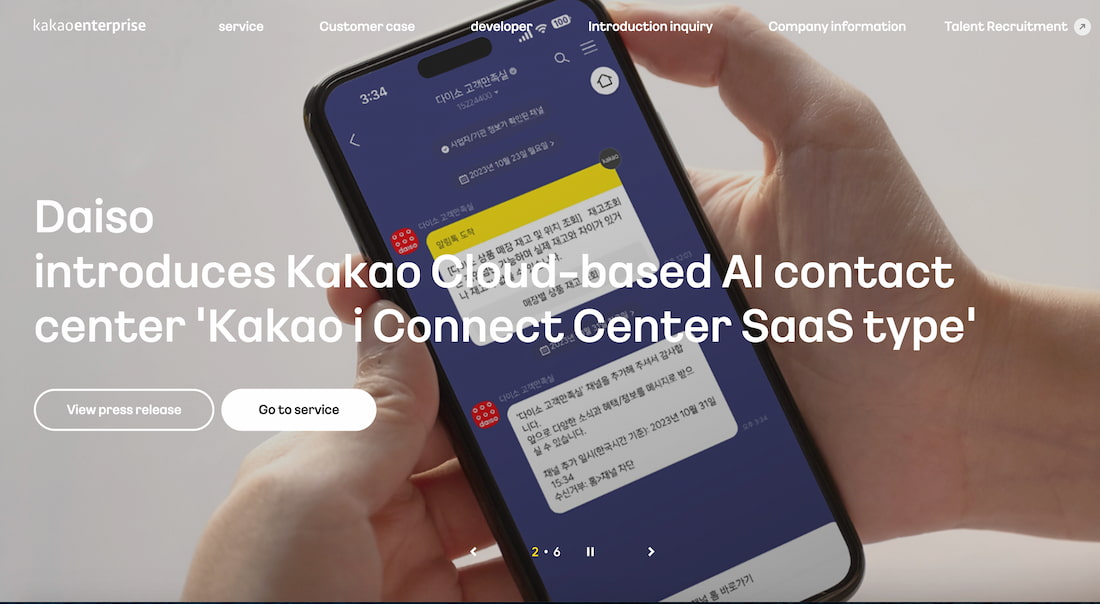
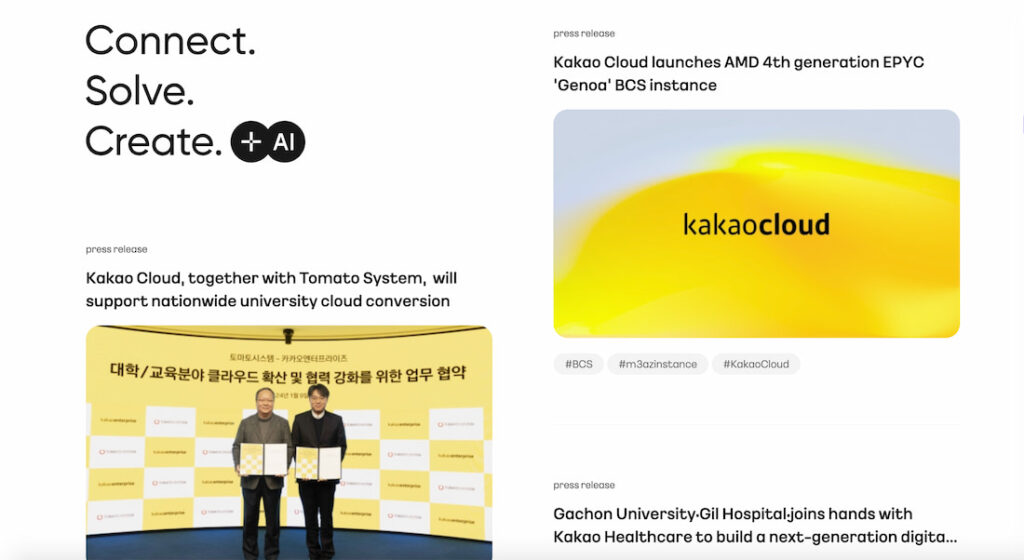
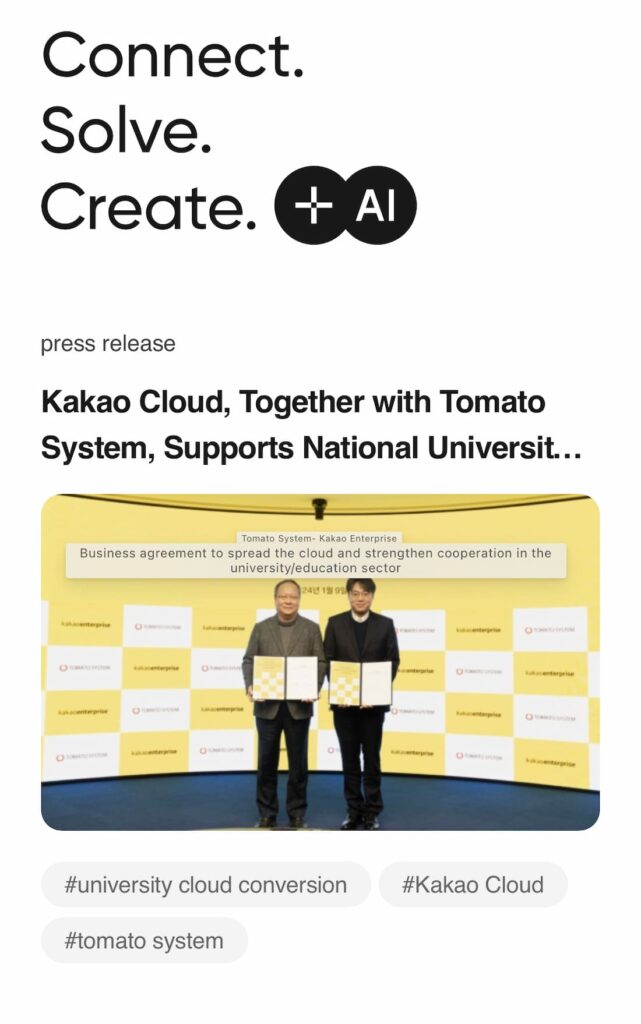
Most of the websites you can find on the internet today are responsive. With competition heating up, what matters most is how strategically you’ve organized your responsive web. The Kakao Enterprise website of South Korea’s leading web business, Kakao, is a great example of how to create a responsive website.
1. Background image that changes with screen size
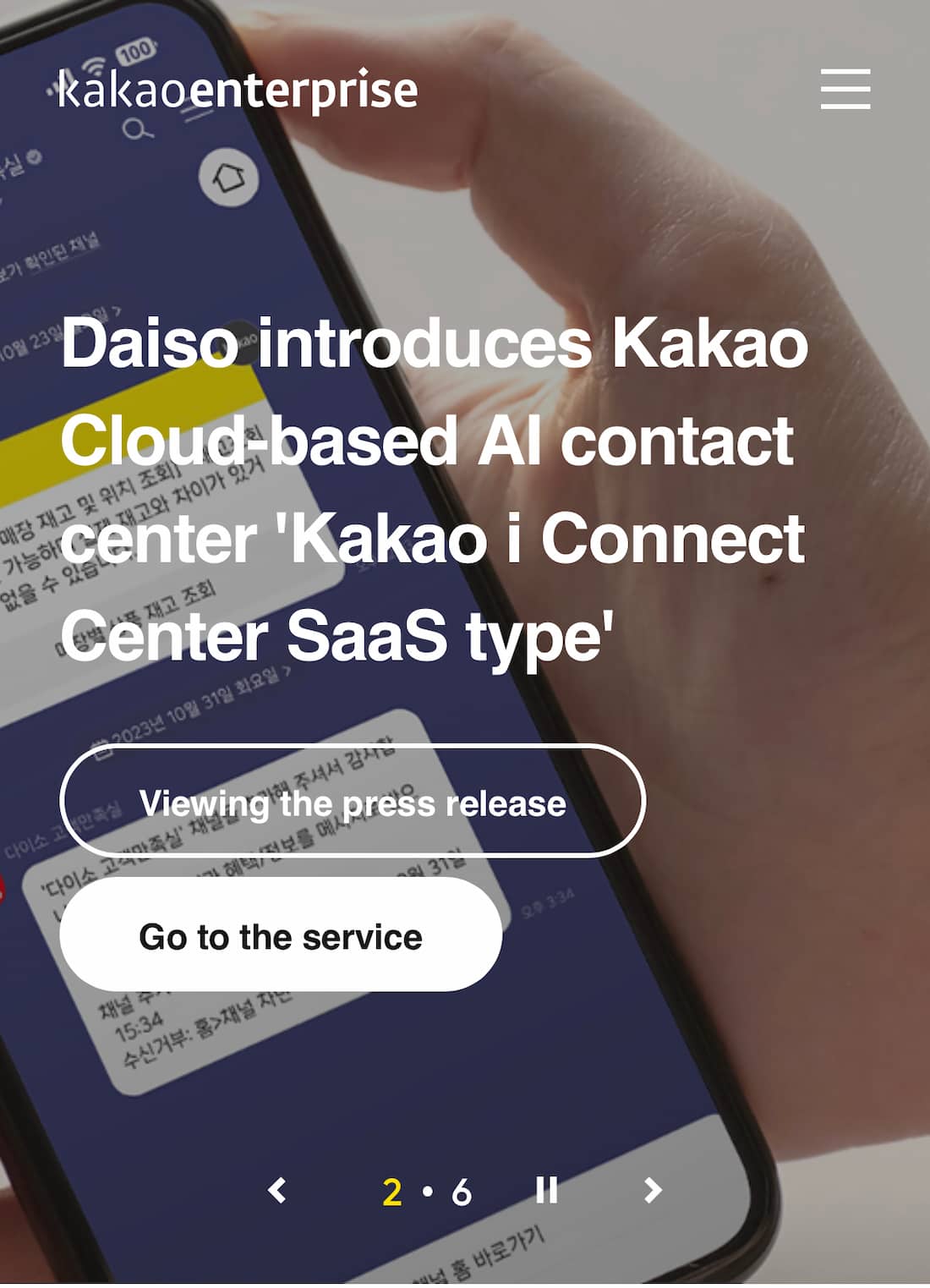
The Kakao Enterprise website has a variety of background images. Because the size is optimized for horizontally long monitors, the image may become excessively small on mobile screens when adaptive web design is applied. However, thanks to the application of responsive web design, the central part of the image is enlarged when accessed via mobile devices, ensuring visibility.
PC Screen
Mobile Screen


2. Changing the content listing layout
News and content related to Kakao Enterprise appear in two vertical columns in the center of the screen in a PC environment. Meanwhile, in the mobile environment, the layout changes to one vertical column. It is a responsive web design that lists information tailored to mobile users who scroll the screen from top to bottom.
PC Screen
Mobile Screen


3. Change the placement of design elements on each page
Responsive web design is also applied to several websites linked to the Kakao Enterprise homepage. All elements, including widget images and CTA buttons, change size and placement to fit the monitor and web environment.
Conclusion
Responsive web is now an essential design process. Apply the responsive web features, pros/cons, and beginner’s guide to design that we’ve discussed today to your work to help your website grow.
Need responsive web design?
Click the button to the right for a free consultation.
FAQs
What is responsive web?
Responsive web is a web technology that allows a site's configuration to change based on the environment the user is accessing. With the rise of mobile internet users, the importance of web technologies that work seamlessly on both monitors and mobile devices has grown, and responsive web is in high demand. If you want to grow your site by attracting mobile users, responsive web is an essential design process.
What are the characteristics of a responsive website?
The hallmark of a responsive website is that it literally responds to the user. This helps optimize your site for search engines. If you create two separate websites for the same company, one for mobile and one for PC, search engines will likely see them as duplicates or low-quality sites and won't show them. A responsive website, on the other hand, can serve both PC and mobile users with one site. It's also good for search engine optimization because the more visitors you have and the longer they stay on your site, the higher quality it is considered by search engines.
What's the difference between responsive and adaptive web?
The difference between responsive and adaptive web is the web design layout. Responsive web adapts its layout to the viewing environment, while adaptive web adapts its layout to a predetermined size. In other words, a website can look very different on a PC screen than on a mobile screen, while adaptive web only differs in font and image size. The downside of adaptive web is that it has a fixed layout, which limits your design choices, even when you're creating a website for a PC screen.
What are the pros and cons of responsive web?
The pros and cons of responsive web are pretty clear. The advantage of a responsive web is that users accessing it from a variety of environments can stay on your website longer, which means you can achieve better search engine optimization and site growth. The disadvantage is that you have to design a responsive web for every new mobile device that comes out, which can be an unsustainable process for businesses that don't have enough staff.
