반응형 웹이란?
반응형 웹이란 웹에 접속하는 디스플레이 환경에 맞춰 모습이 변하는 웹입니다. 웹 비즈니스 업계에서 반응형 웹이 중요해진 이유는 모바일 인터넷 사용자 증가 때문입니다. 세계 인구 모바일 인터넷 이용자 비중은 2030년까지 55%로 성장할 것으로 전망되고 있습니다.
가로로 긴 모니터와 세로로 긴 모바일 화면 등 다양한 환경에서 오류 없이 웹 페이지를 노출하고 사용자 경험을 증진하기 위해서는 접속 환경에 맞춰 반응하는 웹이 필요합니다. 인터넷 접속 형태가 다양화되며 반응형 웹의 중요성도 계속 증가 중입니다.

반응형 웹 제작에 고민이 많으신가요? 제타프로덕션이 고민을 단 한 번에 해결해 드립니다.
반응형 웹부터 UI/UX 디자인까지, 올인원 프리미엄 서비스 자세히 알아보고 싶다면? 웹디자인 서비스 클릭!
반응형 웹 장점
- PC와 모바일 접속 이용자 동시 점유 가능
- 웹 홍보 시 더 많은 성과 기대 가능
- 비즈니스 차별점 확보
반응형 웹 단점
- 기존 웹에 적용 시 대대적인 수정 작업 필요
- 추가 디자인 비용 발생
- 장기 지속 가능성 다소 낮음

반응형 웹 디자인이란?
반응형 웹 페이지를 디자인하는 작업을 반응형 웹 디자인이라고 부릅니다. 반응형 웹 디자인의 핵심은 선택과 집중입니다. 모바일 화면에 표시할 수 있는 정보는 모니터 화면에 표시할 수 있는 정보보다 월등하게 적습니다. 따라서 모바일 이용자의 시선과 사용 경로 등 다양한 사용자 경험을 분석해서 필요한 정보만 집중해 디자인 작업을 해야 합니다.
반응형 웹 레이아웃이란?
반응형 웹 레이아웃은 접속 환경에 따라 변하는 웹 레이아웃입니다. 웹이 CSS 미디어 쿼리로 접속 환경을 파악하면, 반응형 웹 레이아웃이 그 환경에 맞춰 변합니다. 반응형 웹 레이아웃을 제작할 때는 웹 디자인뿐만 아니라 웹 기획과 콘텐츠 제작 단계에서 모두가 협업해야 합니다. 웹 요소 크기만 바뀐 채 정보량과 정보 순서는 모니터 환경과 똑같이 유지된다면 모바일 접속자가 이탈할 가능성이 높아집니다.
개발자가 아니더라도 반응형 웹 레이아웃 변화를 체크할 방법이 있습니다. 웹사이트에 접속한 후 웹사이트 탭의 크기를 천천히 줄이면 어느 순간 전혀 다른 배치와 디자인을 가진 화면이 표시됩니다. 반응형 웹 레이아웃과 디자인 참고 자료를 찾고 있다면, 이 방법을 사용해 보세요.
적응형 웹 디자인이란?
적응형 웹 디자인은 반응형 웹 디자인과 거의 비슷한 기능을 제공합니다. 다만 반응형 웹이 접속 환경에 따라 페이지 레이아웃과 사용자 경험 요소까지 모두 변하는 반면, 적응형 웹 디자인은 요소 별 크기나 배치 정도만 접속 환경에 맞춰 변하고 정보의 순서는 변하지 않으며 모바일 사용자 맞춤형 요소도 제공하지 않습니다.
적응형 웹 디자인을 사용하면 웹 디자인 업무에 들일 시간을 아낄 수 있기 때문에 효율적으로 업무를 진행할 수 있다는 의견도 있습니다. 모바일 기기와 모니터 모두 화면 크기가 다양해지고 있으며, 새로 나오는 휴대폰 크기에 맞춰 매번 반응형 웹을 계속 제작하는 건 지속 가능성이 없다는 주장입니다. 효율을 중시하는 기업의 경우 적응형 웹 디자인만 사용하고 있기도 하지만, 여전히 반응형 웹 디자인의 수요는 많습니다.
반응형 웹 템플릿 활용법
반응형 웹 템플릿은 디자이너 없이도 반응형 웹을 제작할 수 있도록 돕는 템플릿입니다. 가격이 책정된 템플릿과 다양한 무료 템플릿이 온라인상에 공유되어 있습니다. 반응형 웹 템플릿만 전문적으로 제공하는 디자인 업체도 다수 있습니다. 자세히 살펴보고 제작하려는 반응형 웹에 적합한 템플릿을 찾아보세요.
반응형 웹 템플릿을 찾고 사용할 때 주의해야 할 점은 무료에 의존하지 말아야 한다는 것입니다. 훌륭한 무료 템플릿도 많지만, 그것을 찾기 위해 소모하는 시간이 너무 길어질 경우 비효율적입니다. 예산을 책정해서 웹에 적용하기 쉽고 가이드라인까지 함께 제공하는 템플릿을 구매하세요. 반응형 웹 디자인 업체에 외주를 의뢰하는 것도 효율성은 높이는 방법 중 하나 입니다.
반응형 웹 사이트 예시
현재 인터넷에서 찾아볼 수 있는 웹 사이트 중 대부분은 반응형 웹 사이트입니다. 경쟁이 과열되고 있는 시점에서 가장 중요한 것은 얼마나 전략적으로 반응형 웹을 구성했는지입니다. 한국 대표 웹 비즈니스 기업인 카카오의 카카오 엔터프라이즈 웹사이트는 반응형 웹사이트 제작 방법의 훌륭한 예시입니다.
1. 화면 크기에 맞춰 변하는 백그라운드 이미지
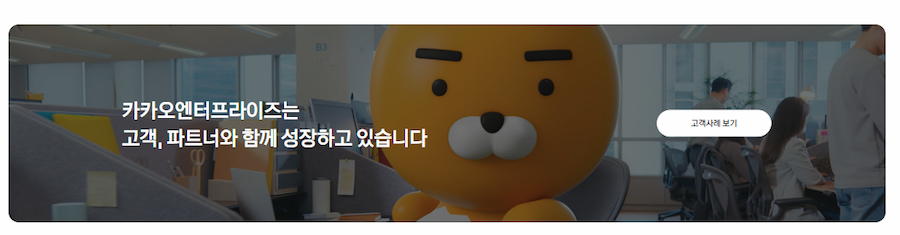
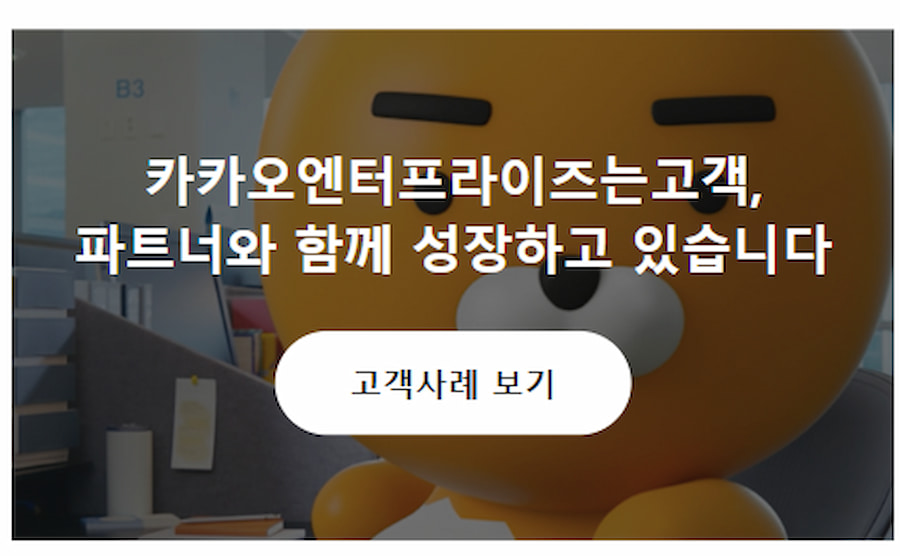
카카오 엔터프라이즈 웹사이트에는 다양한 백그라운드 이미지가 있습니다. 가로로 긴 모니터에 최적화된 사이즈이기 때문에 적응형 웹 디자인 적용 시 모바일 화면에서는 이미지가 과도하게 작아질 수 있습니다. 그러나 반응형 웹 디자인을 적용한 덕분에 모바일 접속 시 이미지의 중앙 부분이 확대되며 가시성을 확보합니다.
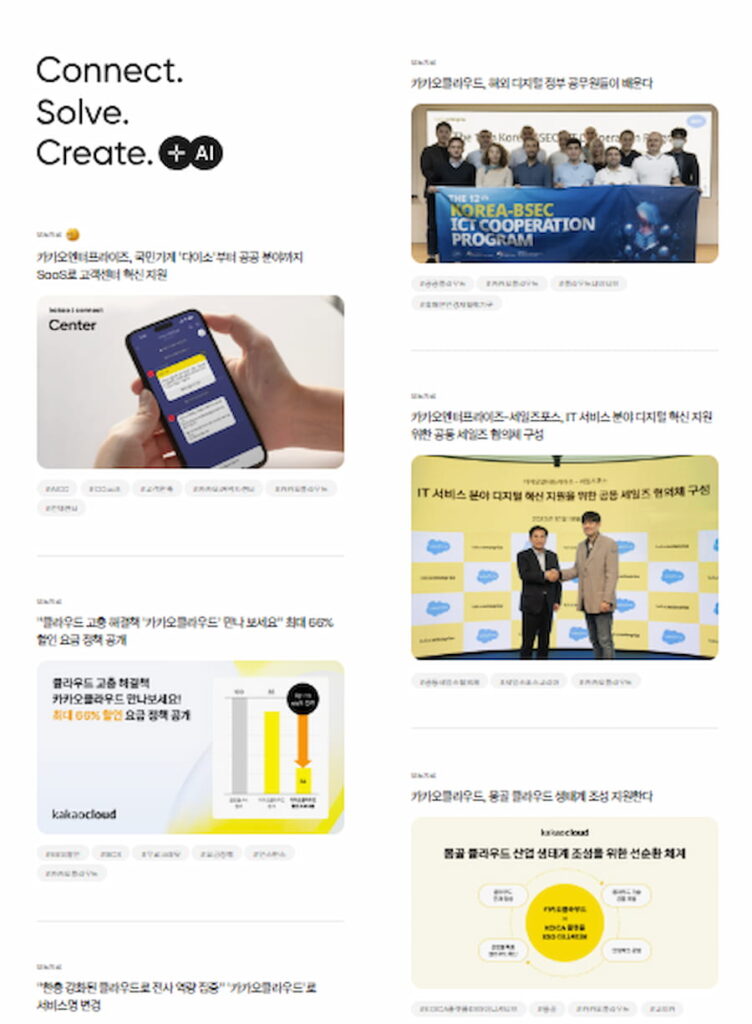
PC 화면

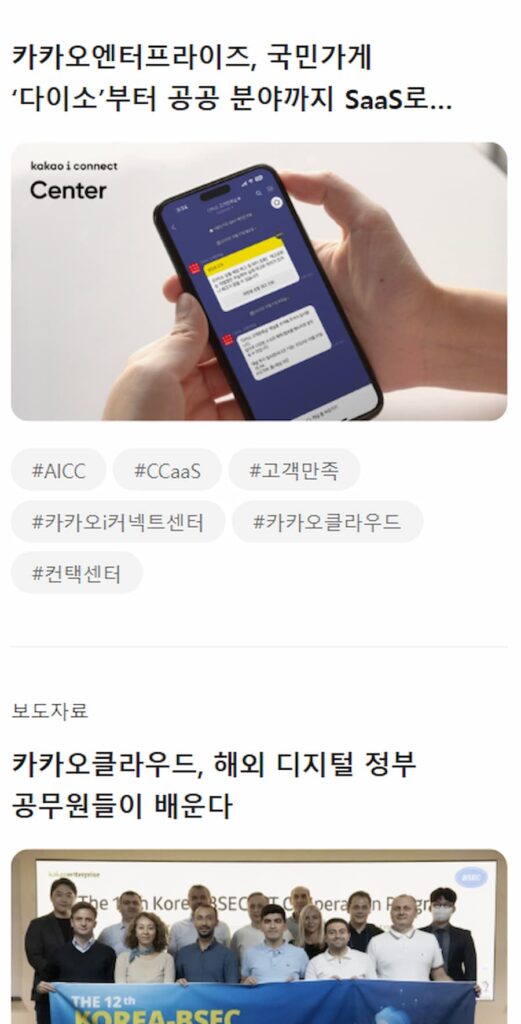
모바일 화면

2. 콘텐츠 나열 레이아웃 변화
카카오엔터프라이즈 관련 소식 및 콘텐츠는 PC 환경에서 화면 가운데 세로 2열로 나타납니다. 한편, 모바일 환경에서는 세로 1열로 배치가 바뀝니다. 화면을 위에서 아래로 내리며 살펴보는 모바일 사용자에 맞춰서 정보를 나열하는 반응형 웹 디자인입니다.
PC 화면

모바일 화면

3. 페이지별 디자인 요소 배치 변경
카카오 엔터프라이즈 홈페이지에 연결된 여러 웹사이트에도 반응형 웹 디자인이 적용되어 있습니다. 위젯 이미지, CTA 버튼 등 모든 요소가 모니터 환경과 웹 환경에 맞춰 크기 및 배치가 바뀝니다.
마무리
반응형 웹은 이제 필수적인 디자인 프로세스입니다. 오늘 함께 알아본 반응형 웹 특징과 장단점, 입문자를 위한 디자인 핵심 가이드를 업무에 직접 적용해 웹사이트 성장을 도모하세요.
반응형 웹 디자인이 필요하다면?
오른쪽 버튼을 눌러 무료 상담 받아보세요.
FAQs
반응형 웹이란?
반응형 웹이란 사용자가 접속한 환경에 맞춰 사이트 구성이 바뀌는 웹 기술입니다. 모바일 인터넷 사용자 증가로 모니터와 모바일 기기에서 모두 원활하게 작동하는 웹 기술의 중요성도 커졌고, 이에 따라 반응형 웹의 수요도 증가 중입니다. 모바일 사용자까지 사로잡아 사이트를 성장시키고 싶다면 반응형 웹은 필수 디자인 프로세스입니다.
반응형 웹 사이트 특징은 무엇인가요?
반응형 웹 사이트 특징은 말 그대로 웹사이트가 사용자에게 반응한다는 것입니다. 이를 통해 사이트를 검색 엔진에 최적화 시킬 수 있습니다. 같은 회사의 웹 사이트를 모바일 전용과 PC 전용으로 나눠서 만들 경우 검색 엔진이 중복 사이트나 저품질 사이트로 인식해 노출시키지 않을 가능성이 높습니다. 반면 반응형 웹 사이트는 사이트 하나로 PC와 모바일 이용자 모두에게 제공 가능합니다. 많은 접속자가 오래 체류할수록 검색 엔진에서는 고품질 사이트로 판단하기 때문에 검색 엔진 최적화에도 효과적입니다.
반응형 웹 적용형 웹 차이점은?
반응형 웹 적응형 웹 차이점은 웹 디자인 레이아웃입니다. 반응형 웹은 접속 환경에 맞춰 레이아웃이 변하고, 적응형 웹은 미리 설정해 둔 크기에 맞춰 레이아웃이 변합니다. 쉽게 말하자면 반응형 웹은 PC 화면과 모바일 화면에 나타나는 웹 사이트가 서로 많이 다를 수 있지만, 적응형 웹은 폰트 및 이미지 크기 정도만 다릅니다. 적응형 웹의 경우 레이아웃이 정해져 있어서 PC 화면에 표시될 웹사이트를 만들 때조차 디자인에 제약이 따른다는 단점이 있습니다.
반응형 웹 장단점은 무엇인가요?
반응형 웹 장단점은 매우 명확합니다. 반응형 웹 장점은 다양한 환경에서 접속하는 이용자가 더 오래 웹사이트에 머물 수 있고, 이에 따라 검색 엔진 최적화 및 사이트 성장을 더욱 효율적으로 달성할 수 있다는 것입니다. 단, 신형 모바일 기기가 나올 때마다 이에 맞춰 반응형 웹을 디자인해야 하기 때문에 충분한 인력이 없는 사업체의 경우 지속 가능하기 어려운 프로세스라는 단점이 있습니다.
