웹 디자인 가이드란?
웹 디자인 가이드란 시각적으로 매력적인 사이트를 제작하는 단계입니다. 본질적으로 웹 디자인은 응답성, 기능, 성능 및 사용자 경험을 강화하는 데 중점을 둔 총체적인 과정을 말합니다. 탐색, 색 구성표, 레이아웃 및 기타 대화형 기능과 같은 여러 요소를 원활하게 통합하는 것이 웹 디자인 가이드의 핵심입니다. 효과적으로 웹 디자인을 하는 것은 사용자 행동의 심리를 파고들어 형태와 기능 간의 조화로운 균형을 유지하는 것을 말합니다. 이러한 목표를 달성하기 위해서는 웹 디자인 가이드에 대한 심층적 이해가 필요합니다.
웹 디자인 가이드의 핵심 요소
웹 디자인 가이드 A: 색 구성표 및 팔레트
브랜드 웹사이트의 사용자 경험과 시각적 정체성은 적절한 색 구성표와 팔레트를 사용해야만 형성될 수 있습니다. 이 두 가지 웹 디자인 가이드 요소는 감정적 공감대, 시각적 계층 구조, 브랜드 정체성 및 탐색을 유발할 수 있는 웹사이트를 구축하는 데 필수적입니다.
웹 디자인 가이드에 따라 신중히 컬러를 선택하면 가독성, 접근성 및 사용자 경험을 강화하는 데 도움이 됩니다. 또한 고유한 브랜드 색만의 차별성은 경쟁사들 사이에서 웹사이트를 돋보이게 만드는 데 필수적입니다.

웹 디자인 가이드 B: 타이포그래피 및 글꼴 선정
타이포그래피란 적절한 글꼴, 크기, 줄 간격 및 기타 텍스트 관련 요소를 선택하는 것을 말합니다. 사이트의 사용자 경험을 높이려면 타이포그래피를 고려하는 것이 필수적입니다. 웹 디자인 가이드에 따라 적절한 타이포그래피는 정보를 매력적이고 명확하게 전달하는 데 도움이 되기 때문입니다. 타이포그래피의 핵심 요소는 다음과 같습니다:
- 폰트 선택 : 올바른 서체 글꼴을 선택하는 것은 웹사이트의 톤과 스타일을 전달하는 데 매우 중요합니다. 일반적인 글꼴 스타일로는 산세리프와 세리프 등이 있습니다.
- 폰트 사이즈 : 이 요소는 제목, 부제목 및 콘텐츠의 가독성을 높이는 데 중요한 역할을 합니다.
- 간격 및 줄 길이 : 줄 사이의 간격과 줄 길이 모두 가독성을 높이는 데 중요합니다. 줄 높이 또는 간격의 경우 최적의 값은 115%~150% 사이입니다.

웹 디자인 가이드 C:
레이아웃 및 그리드 시스템
레이아웃은 방문자에게 콘텐츠가 표시되는 방식을 결정합니다. 또한 그리드 시스템은 콘텐츠의 시각적 계층 구조를 개발하는 가장 좋은 방법입니다. 디자인 일관성을 보장하는 동시에 사이트의 로딩 시간 등을 빠르게 최적화합니다.
그리드 기반 레이아웃을 사용하면 모든 유형의 화면에 맞게 사이트 구성 요소를 조정할 수 있습니다. 또한 웹 디자인 가이드의 그리드를 잘 사용하면 디자인 완성도를 크게 개선시킬 수 있습니다.
웹 디자인 가이드 D: 이미지 및 시각적 요소
초창기 웹사이트는 정보로만 채워진 빈 페이지에 불과했습니다. 하지만 그런 시대는 지났습니다. 오늘날에는 적절한 미디어가 없다면 웹사이트는 결코 성공적인 프로젝트로 발전할 수 없습니다. 이 두 가지 요소는 웹사이트의 시각적 매력, 사용자 경험, 커뮤니케이션 및 참여도를 높이는 데 중추적인 역할을 하는 웹 디자인 가이드 요소 중 하나입니다.
웹 디자인에 이미지 및 기타 시각적 요소를 포함하면 웹사이트의 미적 감각이 개선됩니다. 이러한 요소는 시각적 스토리텔링을 통해 커뮤니케이션을 강화하여 타겟 고객을 유치하는 데 필수적입니다. 또한 CTA(콜투액션)은 매력적인 이미지, 배너 또는 버튼에 따라 종류가 다양합니다.
웹디자인 작업 사이즈
표준 화면 해상도
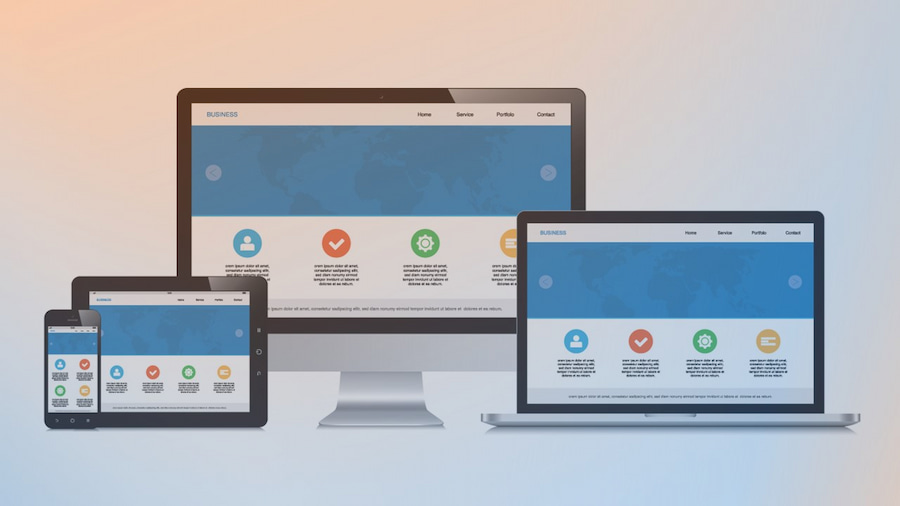
모든 종류의 기기에 반응하는 웹사이트를 만드는 것은 여러 요인을 고려해야 하는 작업입니다. 그중 하나가 표준 화면 해상도입니다. 일반적으로 반응형 디자인의 화면 크기는 다음 요소를 중심으로 결정됩니다:
- 웹사이트를 통해 달성하고자 하는 목표는 무엇인가?
- 타겟 고객이 어떤 기기를 사용하는가?

웹디자인 작업 사이즈 규격에 따라서 웹사이트 화면 해상도가 표준 화면 설정에 맞지 않으면 제대로 작동할 수 없습니다. 다양한 기기에 더 적합한 반응형 디자인을 만들기 위해 사용하는 방법은 다음과 같습니다:
- 웹디자인 작업 사이즈 중 데스크톱 버전의 경우 1280 × 720의 화면 해상도가 가장 적합
- 모바일 화면 버전의 경우 360 × 640 ~ 414 × 896의 화면 해상도가 적합
- 데스크톱 버전의 경우 601 × 962 ~ 1280 × 800의 화면 해상도가 양호함
반응형 디자인 원칙
반응형 웹 디자인 원칙을 준수하면 목표와 목적에 맞게 사이트가 작동합니다. 웹디자인 작업 사이즈에 따라 다양한 기기에 적응할 수 있는 웹사이트를 만들어야 오늘날의 디지털 환경에서 성공할 수 있습니다. 다음은 반응형 웹 디자인에 일반적으로 적용되는 몇 가지 원칙입니다:
- 더 큰 화면을 선택하기 전에 모바일 우선 접근 방식을 고려하세요.
- 웹디자인 작업 사이즈에 맞게 디자인할 때 시각적 계층 구조를 무시하지 마세요.
- 그리드의 유동성과 이미지의 유연성을 우선시합니다.
- 적절한 타이포그래피를 선택합니다.
- 다양한 화면, 픽셀 밀도 등의 변수에 대해 상대적인 단위를 고려하세요.

모바일 친화적인 웹 디자인
인터넷 사용자 대부분이 스마트폰을 사용하여 웹사이트를 방문합니다. 그렇기 때문에 모바일 친화적인 웹 디자인이 중요한 역할을 합니다. 모바일 중심 웹디자인은 다음과 같은 이점을 제공합니다:
- 모바일 사용자 수가 증가함에 따라 더 많은 트래픽을 유도하는 데 중요합니다.
- Google 및 기타 검색 엔진은 모바일 친화적인 웹사이트를 선호하여 순위를 매깁니다.
- 모바일 우선 접근 방식은 웹사이트의 UX를 강화하는 데 도움이 됩니다.
- 이탈률을 낮추고 더 폭넓은 접근성을 제공합니다.
- 특히 이커머스 사이트에서는 전환율을 높이기 위해서는 웹디자인이 필수적입니다.
웹디자인 폰트 사이즈 가이드
웹디자인 폰트 사이즈의 중요성
웹디자인 폰트 사이즈 가이드를 알아볼 때 몇 가지 중요한 부분이 있는데, 그중 하나가 적절한 웹디자인 폰트 사이즈를 선택하는 것입니다. 폰트 사이즈가 매우 큰 사이트를 생각해 보세요. 방문자에게 부정적인 영향을 줄 뿐만 아니라 사이트를 더 복잡하고 혼란스럽게 만들 수 있습니다. 반면에 사이트에서 너무 작은 폰트를 사용하면 사용자가 콘텐츠를 흡수하기 어려워져 UX가 저하될 수 있습니다. 따라서 웹디자인 폰트 사이즈 가이드에 적합한 폰트를 신중하게 선택해야 합니다.
적절한 웹디자인 폰트 사이즈 선택
모든 사용자의 가독성과 편안함을 보장하려면 너무 작지도 크지도 않은 폰트 사이즈를 채택해야 합니다. 다양한 화면에 적합한 권장 폰트 사이즈는 다음과 같습니다:
- 모바일 화면의 경우 12-16pt
- 태블릿용 15-19pt
- 데스크톱용 16-20pt
반드시 지켜야 할 웹디자인 폰트 사이즈 가이드
웹 디자인에서 폰트 사이즈 조정에 대한 몇 가지 지켜야 할 사항이 있습니다.
- 표시 단위를 맞춰주세요.
- 픽셀과 같은 절대 단위는 사용하지 마세요.
- 웹디자인 폰트 사이즈 가이드에 따라 본문 텍스트, 제목 및 부제목에 서로 다른 글꼴 크기를 사용해 시각적으로 구분시켜 주세요.
- 웹디자인 폰트 사이즈 가이드에 따라 다양한 디바이스의 권장 크기를 따르세요.
- 가독성과 명확성을 우선시하세요.

웹 디자인과 SEO
웹사이트의 온라인 성공은 웹 디자인과 SEO의 공생 관계에 달려 있습니다. 웹 디자인 가이드를 따르면, 이러한 전략은 사용자 경험을 강화할 뿐만 아니라 검색 엔진에 맞게 사이트를 최적화할 수 있습니다. 모바일 친화적인 접근 방식, 탐색, 가독성, 명확성, 응답성 등 다양한 요소가 사이트의 SEO 성능을 개선하는 데 중요한 역할을 합니다. 또한 이미지와 같은 시각적 요소도 프로젝트를 최적화하는 데 중요한 역할을 합니다.
결론
결론적으로 웹 디자인은 사이트를 성공적으로 만드는 데 중요한 역할을 합니다. 글꼴 스타일부터 글꼴 크기, 미디어 콘텐츠까지 모든 것이 중요합니다. 쉬운 탐색, 응답성 및 효과적인 레이아웃과 같은 요소는 사이트의 시각적 매력과 적응성을 높일 뿐만 아니라 구글과 같은 검색 엔진에 최적화됩니다.
제타프로덕션만의 전매특허
웹 그래픽 디자인 서비스가 궁금하다면?
오른쪽 버튼을 눌러 무료 상담 받아보세요.
FAQs
웹 디자인 가이드란?
웹 디자인 가이드란 개성적인 웹사이트 디자인을 만드는 가이드입니다. 다양한 이미지 요소를 효과적으로 사용해 보세요. 타이포그래피를 이용하여 시각적인 흥미를 연출하는 것 또한 웹 디자인 가이드 활용법 중 하나입니다.
웹디자인 폰트 사이즈 가이드란?
웹디자인 폰트 사이즈 가이드란 웹 디자인에 이상적인 글꼴 크기를 말합니다. 가독성과 효율적인 공간 활용을 위해 꼭 필요한 수치이며, 일반적으로 16px입니다. 다양한 기기와 화면에서 대부분의 사용자가 느끼기에 편한 크기입니다.
필수 웹 디자인 가이드는 무엇인가요?
반응형 웹 디자인은 필수 웹 디자인 가이드를 따라야 합니다. 반응형 디자인은 스마트폰, 태블릿, 데스크톱 등 다양한 유형의 스크린에 맞게 사이트를 조정하는 데 중요합니다. 이러한 유연성은 모든 기기에서 사이트에 쉽게 액세스 하고 탐색할 수 있도록 하여 사용자 경험을 강화합니다.
웹 디자인은 검색 순위에 어떤 영향을 주나요?
웹 디자인은 사용자 친화적이고 접근하기 쉬운 웹사이트를 만들어 SEO 성능을 개선할 수 있습니다. 검색 엔진은 빠른 로딩 시간, 깔끔한 디자인, 쉬운 탐색 등 좋은 사용자 경험을 제공하는 웹사이트를 선호합니다. 웹 디자인 가이드를 따르면, 사용자 경험을 강화할 뿐만 아니라 검색 엔진에 맞게 사이트를 최적화할 수 있습니다.
웹디자인 작업 사이즈 툴은 무엇인가?
웹디자인 작업 사이즈를 정할 수 있는 웹디자인 툴은 폰트조이(Fontjoy), 구글 폰트(Google Fonts), 어도비 XD(Adobe XD)로 매우 다양합니다. 이 도구들은 웹디자인 폰트 사이즈 가이드를 정할 때도 유용하게 쓰입니다. 이러한 모든 옵션 중에서 구글 폰트는 성능 측면에서 크기 및 글꼴에 권장되는 옵션으로 간주되지만 디자인 접근 방식과 달성하려는 목적에 따라 달라집니다.
